Jefferson Lab
SI helps Jefferson Lab (DOE) get more out of their Drupal website and reflect the Lab's professionalism to the world.
Researching the Basic Building Blocks of Matter
When you're one of the world's leading laboratories researching the basic building blocks of matter and the origin of the universe, you need a website that helps scientists post and communicate their research, helps the public understand that research, and helps the support staff add, modify, and delete content effectively. The Thomas Jefferson National Accelerator Facility (Jefferson Lab) is one of the U.S. Department of Energy's 17 national laboratories. It's research includes understanding the basics of an Atom and anti-matter, so pretty cool stuff!
Getting more out of Drupal
Jlab was already using Drupal before they called SI. However, Jefferson Lab staff members were frustrated with the site, complaining about difficulties in navigation and not being able to find content efficiently. Also, content was being published without being reviewed, and the lab was concerned about unauthorized content being available to the public. Furthermore, departments did not understand how to create and modify content in Drupal so they created their own webpages outside of the Drupal CMS. Finally, the sites design needed upgrading badly, and it did not follow Jefferson Lab's branding guidelines.
SI to the rescue: Working with the community to understand the issues
Because of its size (Jlab is an entire campus located in Newport News, VA), understanding why and how the current site was failing wasn't a cut and clear task. SI, with its marketing partner, organized "Aspirational Groups" to gather feedback and prioritize critical pain points. It soon became clear that many of Drupal's advanced features like roles and permissions were not being utilized to solve problems. Also, staff had not been fully trained in Drupal so the system was pretty much a 'black box' to most content contributors.
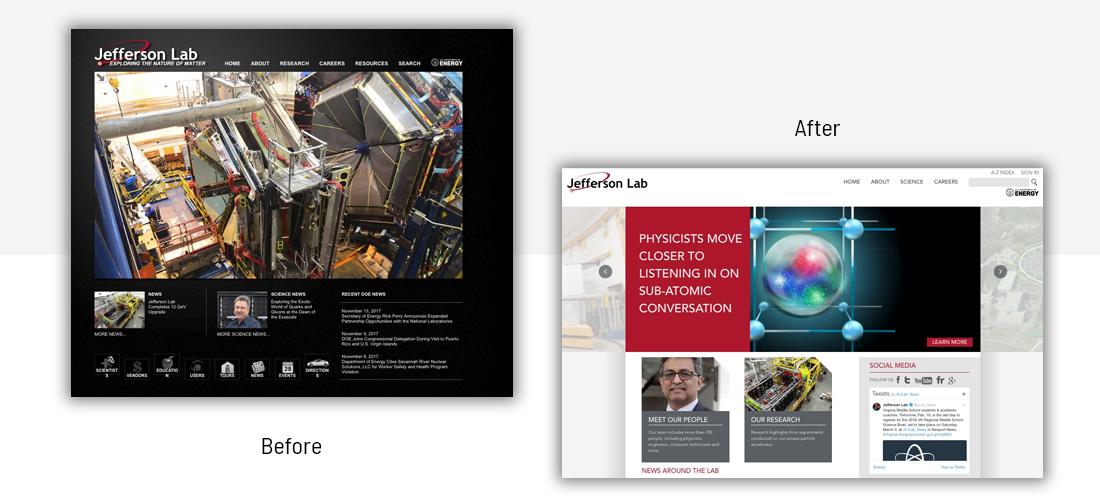
Getting the word out with Branding
SI presented the project's stakeholders with several mockups that used Jefferson Lab's branding guidelines, improved navigation, and reflected Jefferson Lab's professionalism to the world. The final approved mockup was a combination of two mockups submitted. Upon approval, SI developers turned the design into a working Drupal theme.

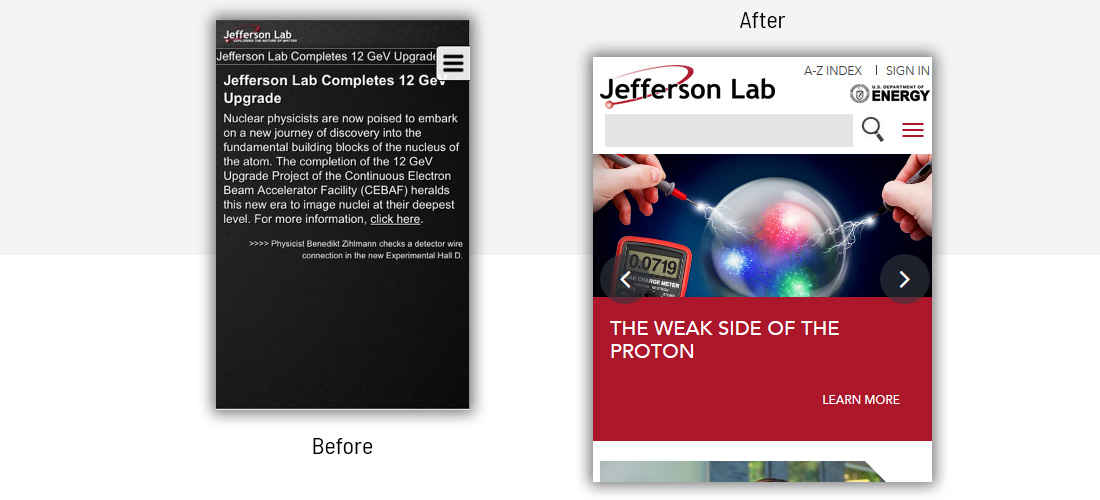
Improving the Mobile Experience
Since the amount of users accessing the site via a mobile device like an iPhone or Samsung tablet are rapidly increasing, it was critical to implement a fully responsive design that helps mobile device users find their content quickly. The below images show the landing page on an iPhone 6S. SI also created contextual environments (described below) to improve the mobile experience for users.

Some of the upgrades include: Authenticating users can easily sign-in by touching the top right corner. The slideshow resizes to fix the device’s screen, and users see a portion of content below the slideshow to indicated that more content can been reached by scrolling down. The search box is expanded, allowing users to easily enter search keywords. As with the home page, authenticated (logged in) users on mobile devices can access an expanded menu.
A better user experience with Contextual Environments
With contextual environments, we can cater the web experience per a user’s role. That is, given a user’s role they may see more links that are relevant to their department. This was an ideal solution for Jefferson Lab. That is, the many departments generally use/search for very different content. While interviewing staff members, we learned that the issue wasn't so much that they couldn't find content, but more that they couldn't get around all of the content they didn't need. With this mind SI design Contextual Environments that changed menus and options depending on a user's role.
Utilizing Drupal's Powerful Permissions System
During the discovery period SI learned that most of Drupal's Roles and Permissions system was not being used. That is, there were no restricted roles, and editors could publish content, unchecked, directly for public view. SI worked with Jefferson Lab staff to map a User - Role - Permission matrix where each department would have its own editors and publishers. Editors can only edit content within their department and cannot publish content without a publisher's approval. Live content that is modified must first be approved by a publisher before the changes are made public.